اگر آپ ایک بلاگر ہیں اور آپ کو بھی یہ مسئلہ درپیش ہیں data-vocabulary.org schema deprecated تو پھر آج انشاء اللہ یہاں اس پوسٹ میں آپ کا مسئلہ حل ہو جائے گا۔
سب سے پہلے ہم یہ جانتے ہیں کہ یہ مسئلہ آتا کیوں ہیں ؟
اصل میں جب بھی ایک پوسٹ تیار کرتے ہے اور اس میں آپ ٹیگز ڈالتے ہیں تو گوگل اس آرٹیکل کو انڈیکس کرتے وقت ان ٹیگز بھی اپنے انجن میں انڈکس کر لیتا ہیں اور ایک ہی آرٹیکل میں مختلف قسم کے ٹیگز دیکھ کر گوگل پریشان ہو جاتا ہیں اور ہمارا وہ آرٹیکل یا پوسٹ کو گوگل ڈوپلیکیٹ سمجھ کر آپ مطلع کر دیتا ہیں ۔
اب یہ جانتے ہیں کہ اس مسئلہ کو حل کیسے کرینگے؟
data-vocabulary.org schema deprecated
سب سے پہلے آپ اپنے بلاگر میں کے ڈش بورڈ میں جائے یعنی ایڈمین پینل میں لاگ ان کریں اسکے بعد لیں آؤٹ پر کلک کریں اور تھیم ایڈٹ کے بٹن کو کلک کریں۔
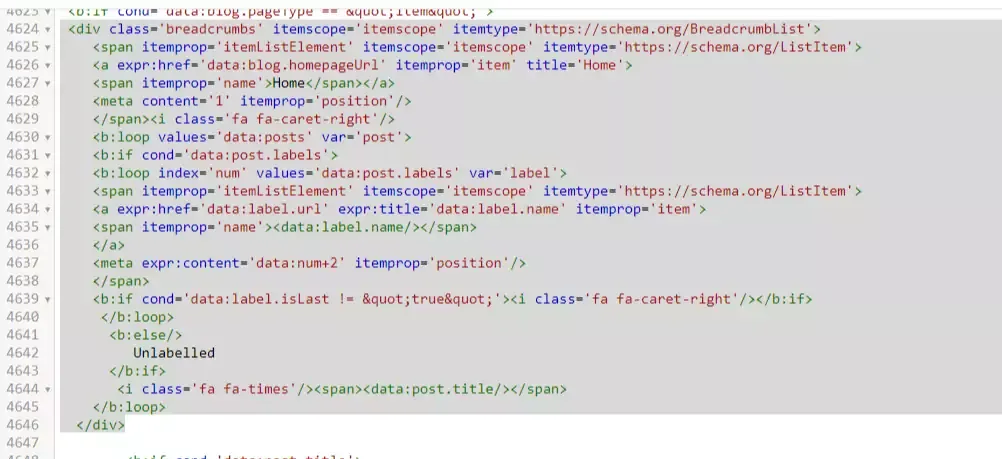
اسکے بعد آپ نے یہ کوڈ div class='breadcrumbs یہاں سے کاپی کر کے اپنے تھیم کی کوڈینگ ایریا میںکی مدد سے تلاش کر لینا ہیں اور نیچے دیے گئے تصویر کے مطابق۔
اور نیچے دیے ہوئےتمام کوڈ کو سلیکٹ کر کے تصویر میں دکھائے ہوئے کوڈ کیساتھ تبدیل کرنے کے بعد Save کر لیں۔
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' title='Home' itemprop='item'>
<span itemprop='name'>Home</span></a>
<meta content='1' itemprop='position'/>
</span><i class='fa fa-caret-right'/>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop index='num' values='data:post.labels' var='label'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url' expr:title='data:label.name' itemprop='item'>
<span itemprop='name'><data:label.name/></span>
</a>
<meta expr:content='data:num+2' itemprop='position'/>
</span>
<b:if cond='data:label.isLast != "true"'><i class='fa fa-caret-right'/></b:if>
</b:loop>
<b:else/>
Unlabelled
</b:if>
<i class='fa fa-times'/><span><data:post.title/></span>
</b:loop>
</div>اب انشاءاللہ آپ کا مسئلہ ختم ہو گیا ہوگا
Tags:
بلاگر ٹیپس اینڈ ٹریکس